
Above the Fold
Otte sekunder. Det lyder ikke som særlig lang tid, vel? Men det er faktisk den gennemsnitlige længde af hvor længe et menneske holder opmærksomheden. Så du kan jo nok godt se at du som marketingmedarbejder eller udvikler ikke har mere tid end de 8 sekunder til at fange den besøgendes opmærksomhed. Og det skal ske ved første øjekast som man kalder ’Above the Fold’.
Det første indtryk er altafgørende. Hvis du ikke formår at fastholde dine besøgende på siden, kan det skyldes at dit indhold ’Above the Fold’ ikke er fængende nok eller giver de besøgende et forkert indtryk af din side. Det resulterer i mistede besøgende og derfor tab af konverteringer. Det kan være en god idé at vise nyheder eller andre ting der kan vække interesse i dine besøgende.
Hvad betyder ‘Above the Fold’?
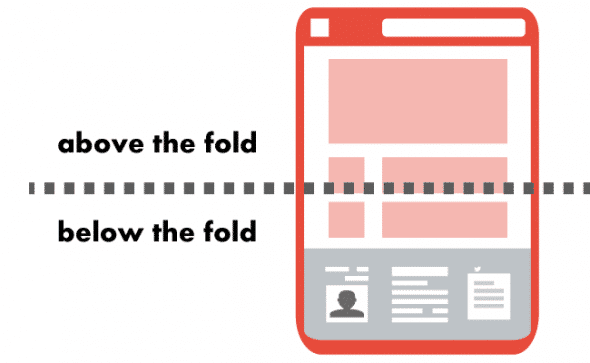
Hvad er et “fold” i webdesignet, og hvorfor er det så vigtigt? Hvis du ikke ved, hvad “Above the Fold” betyder, er du ikke alene. Ideen går helt tilbage til de tidlige udgivelsesdage, før digitale og e-handelsmuligheder var bredt tilgængelige, da aviser blev solgt fra aviskiosker på hvert hjørne og alle læste nyhederne på papir. Aviserne blev foldet halvt ud på skærmen, så forbipasserende kun kunne se den øverste halvdel af forsiden. Derfor skulle det der blev vist fange deres opmærksomhed, ellers stoppede de ikke op og købte avisen. Sådan indså forlagene, at de mest iøjnefaldende overskrifter skulle være “over folden” for at fange kundernes blik. Selvom konceptet med folden startede længe før websteder eksisterede, er det stadig en aktuel faktor da mennesker stadig holder opmærksomheden i samme omfang. ’Over folden’ refererer til det indhold på en hjemmeside en bruger ser, før de begynder at rulle ned på siden. Det indhold, der er over folden, er dit websteds vigtigste stykke og det er her den besøgende beslutter sig for om de vil læse videre eller bounce og hoppe ind på den næste hjemmeside.
Hvor er ‘Above the Fold’ på en hjemmeside?
Folden er bunden af den synlige side, når den indlæses første gang, og over det punkt, hvor en bruger skal begynde at rulle for at se indholdet under den. Det kan dog blive mere specifikt afhængigt af enheden.
Mange mennesker bruger flere forskellige enheder hver dag – mobiltelefoner, bærbare computere, stationære computere, tablets osv. Alle med vidt forskellige skærm størrelser. Derfor er det at designe den perfekte hjemmeside, så den passer til alle disse muligheder et puslespil du bare ikke kan få lagt.
Men der findes heldigvis en god tommelfingerregel, du kan bruge som guide: Foldelinjen er cirka 1.000 pixels bred og 600 pixels høj. Det kan være en nyttig regel når det kommer til design, men det vigtige er at det bedste indhold skal være placeret øverst på siden og optimeret så brugervenligheden er i top.
En anden ting der er god at overveje, er når du bestemmer placeringen af fold, ofte afhænger af hvilken enhed dine besøgende bruger. Det kan derfor godt være komplekst at skabe et responsivt design der både passer til computer, tablet og mobil når du skal placere indhold over foldelinjen. Det generelle koncept forbliver dog det samme. Det vigtigste indhold skal være placeret øverst på siden, men den reducerede skærmstørrelse bør dog også tages i betragtning, når du beslutter dig for placering. Det er ikke sikkert det samme indhold ser godt ud på begge enheder. Derfor kan det være en god idé at lave det forskellige fra de to enheder så det er brugervenligt.
Sådan udnytter du bedst muligt ‘Above the Fold’
Simple websidedesign er en god måde at holde din brugers opmærksomhed på. Her kommer et par tips til den bedste måde at udnytte ’Above the Fold’ på din hjemmeside.
Din hjemmesides H1 og tagline skal være konkret, overbevisende og kortfattet.
Brugerne skal kunne læse din overskrift og på den måde vide præcis hvilket problem du vil løse. Dit mål er her at vise værdi for forbrugeren, og hvilken bedre måde end gennem et stort, kraftfuldt statement på din landingsside? “Vi fikser biler” eller “Stop med at bekymre dig om dine investeringer” er to simple eksempler på, hvordan en header / overskrift tydeligt kan kommunikere dit budskab.
Når du har leveret dit power statement til brugeren, skal du uddybe overfor de potentielle kunder, at de har fundet det helt rigtige sted. Dit indhold over skillelinjen (Above the Fold) bør vise dit brand, indeholde en CTA (Call to action) og bruge en fængende overskrift der glæder din bruger. Hold det konsekvent og professionelt, og hold dig til et enkelt statement der opsummerer hvordan dit produkt er deres løsning.
CTA: Fortæl brugeren præcis, hvad du vil have dem til at gøre.
Din opfordring til handling (CTA) skal være indlysende og placeres i øverste højre hjørne af dit websteds navigation. Dette gør det nemt at finde og lader straks kunderne vide, hvordan de køber dit produkt. Ideelt set vil din CTA være en knap eller et link, der er klikbart og får folk til at handle (derfor opfordring til handling). Sammensæt overskriften med en sætning på én eller to linjer, der viser at dit brand er til for at guide kunden til deres løsning.
Navigation: ’More is less’ og 5-7 er max.
Dit indhold skal være ultra nemt og overskueligt at interagere med og derfor ikke indeholde så meget information, at det bliver overvældende for brugeren. Tænk rigtigt meget på brugeroplevelsen, og hvad du selv kan lide ved de websteder, du ofte besøger. Når det kommer til navigation rundt på siden, bruger vi udtrykket ’more is less’. Dit hjemmesidedesign skal guide din besøgende til præcis hvor du ønsker at de skal hen. For mange muligheder kan både resultere i beslutningstræthed og forvirring. Hvilket man bestemt ikke ønsker de besøgende skal opleve.
Det er utroligt vigtigt at synliggøre din navigation samtidig med at menulinjen omdirigerer besøgende til vigtige sider på dit websted. Altså alle de vigtige hovedsider der skal være nemt tilgængelige. Tommelfingerreglen er at holde din navigationslinje til maksimalt 5-7 landingssider.
Opsummering på Above the Fold:
Ideen med over ‘Above the Fold’ er at placere dit ultimativt bedste indhold øverst. Less is more, så brug et lokkende billede eller en fængende overskrift og fjern diverse baggrundsdistraktioner der fjerner fokus fra det vigtige.
OM OS
Heimdall Nordic er placeret i hjertet af Nordens Paris, og vi har siden 2014 hjulpet vores kunder med at levere de bedste resultater, og gør hver dag vores bedste, for også at levere den bedste service til vores kunder.
Copyright © 2024 Heimdall Nordic Web & SEO