
Optimer din hjemmesides performance
Vi kan godt blive enige om at noget af det værste er at sidde i bilkø eller en langsom hjemmeside, ik? Vi har nok alle prøvet at blive utålmodig med en hjemmeside og derfor hoppe ud af den for at gå videre til næste. Og det er der jo ikke meget salg i. Derfor er det ultra vigtigt med en hjemmeside der er hurtig og ikke tester brugerens tålmodighed. Google vægter også hastighed højt, så du kan faktisk ende ud i at blive straffet på dine placeringer for at have en hjemmeside der ikke loader i optimal hastighed.
Læs det hele igennem – eller spring ned til et specifikt afsnit du gerne vil læse om
Hvor skal du begynde med hastighedsoptimeringen?
Du har sikkert allerede konkluderet at din side kunne trænge til lidt optimering eller også er du bare nysgerrig på emnet. Ellers var du nok ikke havnet inde på dette indlæg. Har du derimod på sinde at starte en hjemmeside fra bunden, så er det en god idé at have hastighed in mente når man udvikler. Skal du have en ekstern til at udvikle din side for dig så overvej (kraftigt) at få den udviklet med hastighed i fokus. Det kan godt koste lidt penge men det er helt sikkert værd på det lange løb. Det vil spare dig for en masse penge og tid efterfølgende.
Den første ting du skal være opmærksom på ved hastighedsoptimering er; hold altid dit site fuldt opdateret. Det gør du ved at opdatere selve WordPress, dine plugins samt temaer regelmæssigt. Måske du har hørt at du ikke må opdatere plugins eller temaer men du kan sagtens opdatere dine plugins, WP og WooCommerce uden at forvente udfordringer når der er tale om mindre opdateringer eller sikkerhedsopdateringer. Typisk vil det fremgå inden du opdaterer, at det er en stor eller “major update” –
I det tilfælde vil jeg blot vente en uges tid med at opdatere for så er plugins, temaer mv. typisk opdateret så de er kompatible med den nye WP eller WooCommerce opdatering. Hvis ikke de er det så skift dine plugins eller tema til et der opdateres og vedligeholdes jævnligt, ellers så tag en back up af din side inden, og opdater derefter.
Et klassisk eksempel er temaer fra f.eks. Themeforest, plugins fra Codecanyon eller andre freemium (gratis temaer og plugins), hvor udvikleren kun får en sølle betaling én gang eller slet ingenting, så er det klart, at der ikke bliver udviklet en masse på hverken plugins eller temaer.
Opsæt Cloudflare
Vi anbefaler altid at du har din DNS ved Cloudflare – Det hele processen noget nemmere, og giver dig en masse gode muligheder, du bør benytte dig af!
Den største fordel er, at du ikke selv skal skifte og rode med dine navneserver og vente i op til 24 timer på en redelegering hos DK-hostmaster når du f.eks. skal skifte host – Da du via Cloudflare bare peger IP’en over på den nye server, og bum – Så er det sket øjeblikkeligt.
Når du bruger cloudflare, så er der et par ting som du bør gøre.
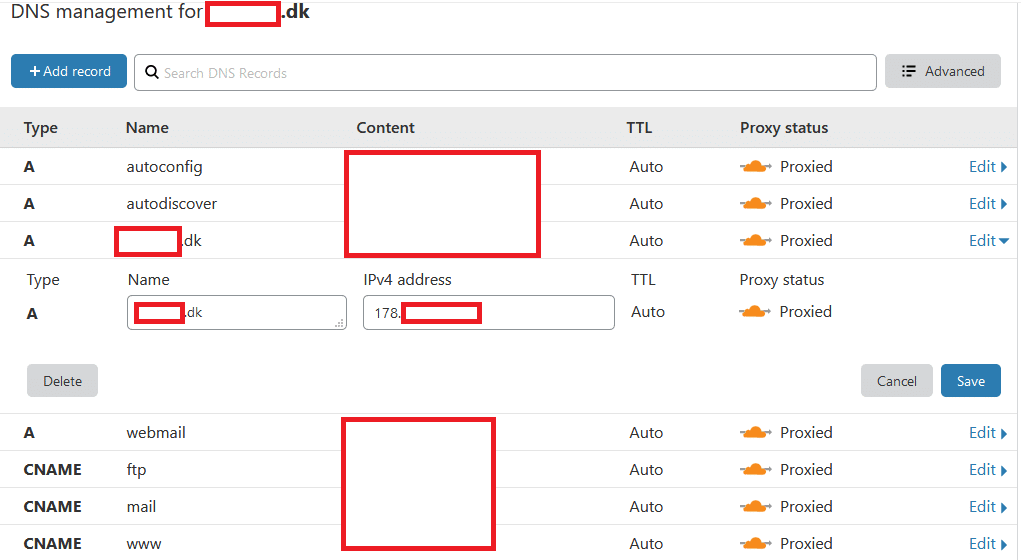
Sæt PROXY på dine A-records + CNAME
Det gøres hurtigt og nemt, ved at du blot klikker på den “orange sky” i “Proxy status” (den er grå når den ikke er proxied) og så klikker du save – Bum.

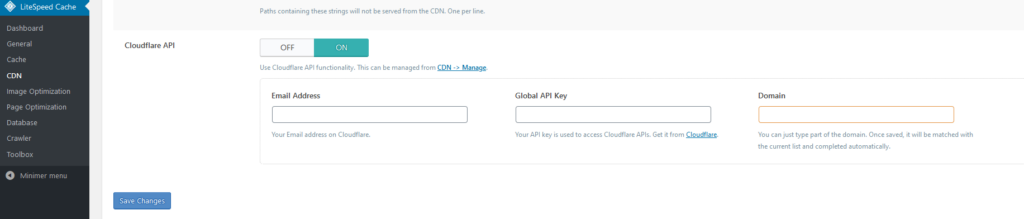
Konfigurer Cloudflare Speed
Her klikker du på “optimization” og forholder dig til følgende: Skal din CSS, JS og HTML!? være minified? Så anbefaler jeg, at du gør det fra Cloudflare og IKKE fra dit site via dit cache plugin, udelukkende fordi Cloudflare gør et tilforladeligt job, og så belaster det ikke din egen server men Cloudfares.
Bemærk, jeg vil ALDRIG anbefale dig at minify dit HTML. Du kan normalvis på et fornuftigt websted der ikke er fyldt op med bloated pagebuilders, dårlige plugins og ubermenu godt minify CSS og JavaScript uden det giver anledning til problemer. Har du Ubermenu og minifyer JS, så har du ingen side længere. Dog giver Cloudflare dig desværre ikke mulighed for at ekskludere CSS, JS og HTML som dit cache plugin typisk giver dig mulighed for.
Jeg anbefaler, at du aktiverer et modul af gangen, purger dit sites cache og cloudflare cache, og så åbner og tester dit website i et incognito vindue- Forside, kategorier, produkter, kurv og kasse (+ evt. sider med fx kontakt formularer mv.) Virker det, så burde du være good-to-go.
Herudover, så skal “Brotli” være på “ON”
Jeg anbefaler Rocket loader, Railgun mv. IKKE skal være slået til. Det ofte problemer, men prøv bare, det kan være du får gode resultater af det. Men bemærk, at du bør kontrollere din side jævnligt efter, således at du ikke ender op med at dit CSS mv. ikke loader eller vises korrekt. – Det skal man iøvrigt altid når man roder med side- og cache optimering.

Optimer din hjemmesides hastighed yderligere
En stor del af hastigheden på sider kan oftest finde i det grafiske. Store tunge billeder der ikke er blevet komprimeret inden det er uploaded til hjemmesiden. Heldigvis lever vi i en tid hvor det kan lade sig gøre at komprimere et billede uden det mister det flotte visuelle udtryk på web.
Pingdom er et værktøj der er yderst effektivt til at fortælle dig fejl og mangler ved din hastighedsoptimering. Værktøjet kan også fortælle dig om der er nogle billeder du har glemt at komprimere inden upload til hjemmesiden.
Plugins og andre overflødige ting
Er du typen der hele tiden er på udkig efter spændende nye plugins? Det forstår jeg godt. Der kommer hele tiden nye forbedrede plugins er et plugin der kan samle flere plugns i én. Det er smart! Men husker du så at få slettet de gamle eller deaktiverede? Eller havde du slet ikke skænket dem en tanke?
De fylder helt unødvendigt. Det samme gør ubenyttede temaer og det vil derfor være en rigtig god idé at få slettet overflødige ting med det samme.
Er du interesseret i at få hjælp til hastighedsoptimering af din hjemmeside? Så læs mere om vores hosting løsninger og hvordan vi kan få din hjemmeside til at performe bedst muligt.
OM OS
Heimdall Nordic er placeret i hjertet af Nordens Paris, og vi har siden 2014 hjulpet vores kunder med at levere de bedste resultater, og gør hver dag vores bedste, for også at levere den bedste service til vores kunder.
Copyright © 2024 Heimdall Nordic Web & SEO